ども、なべっちです!技術ネタです。(*・ェ・*)ノ~
ダイエット記事で、WordpressでChart.js使ってみたので備忘録です。
手順は以下のとおり。
プラグイン「Scripts n Styles」のインストール
プラグイン「Scripts n Styles」のインストールを行います。
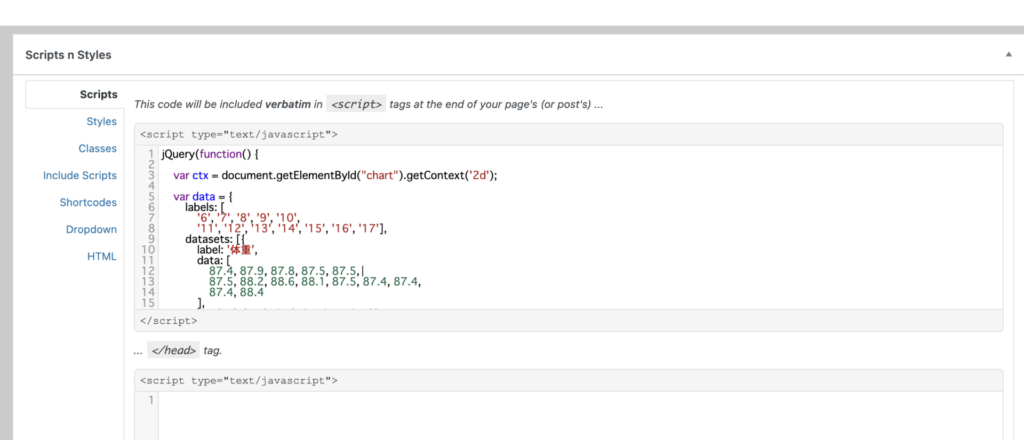
インストールして有効化すると、記事の投稿時にJSが設定できるようになります。

テーマ編集で「functions.php」を設定
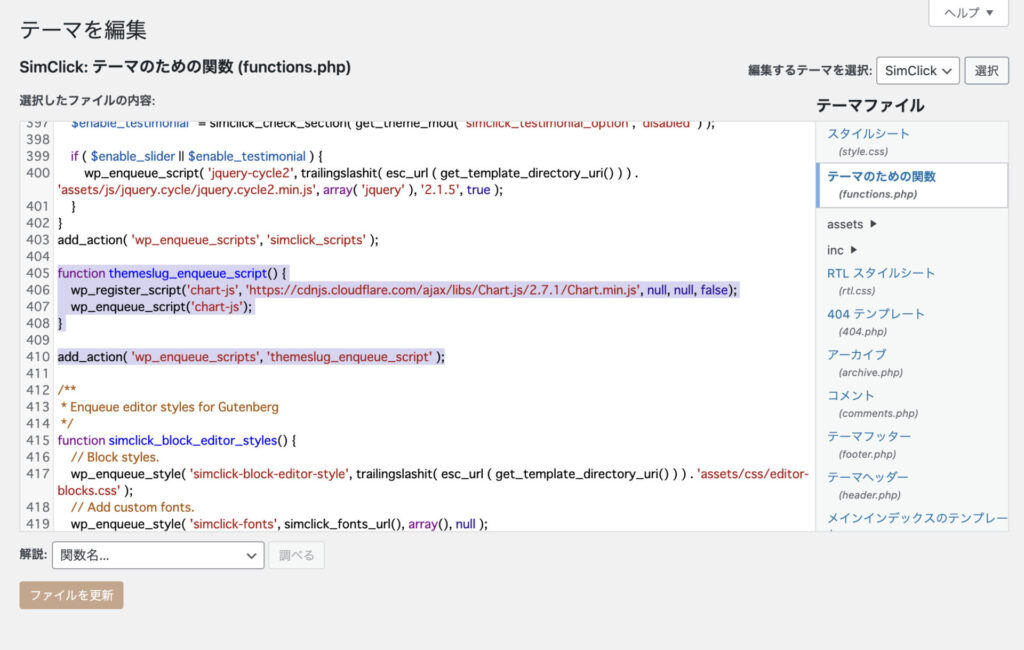
外観 > テーマエディター で「テーマエディター」を開いて、「テーマファイル」から「functions.php」を選択します。

設定した内容は以下のとおり。
function themeslug_enqueue_script() {
wp_register_script('chart-js', 'https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js', null, null, false);
wp_enqueue_script('chart-js');
}
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_script' );これで「Chart.js」が読み込まれるようになります。
記事にチャートを表示
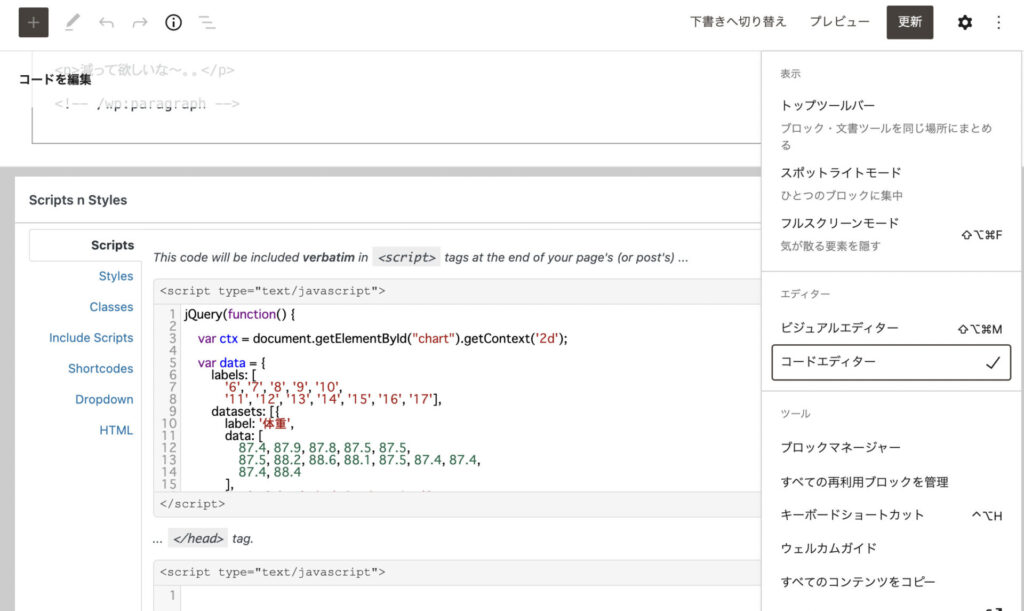
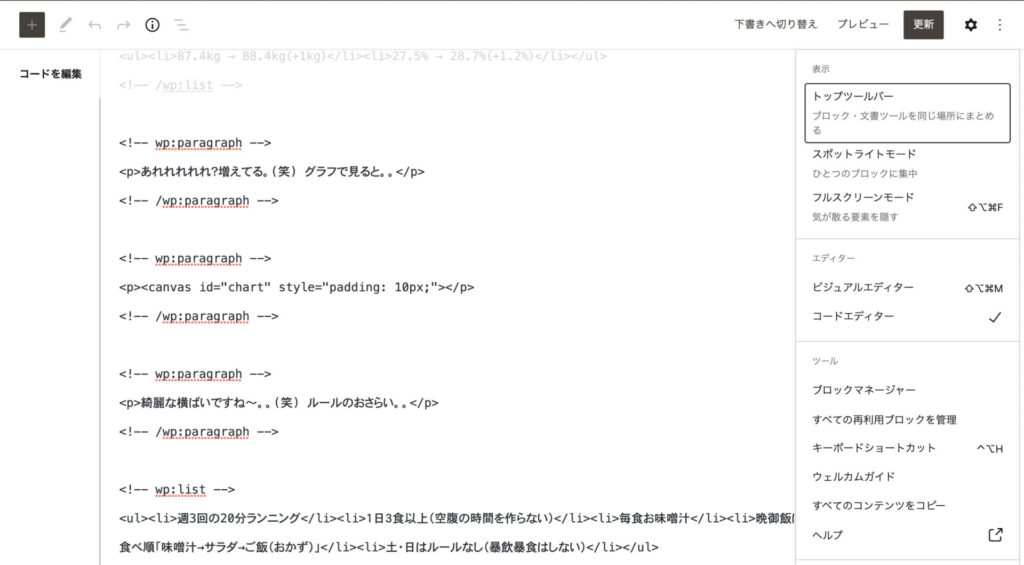
コードエディターを開いて、チャートを表示するキャンバスを追加します。

追加したHTMLは以下。
<!-- wp:paragraph -->
<p><canvas id="chart" style="padding: 10px;"></canvas></p>
<!-- /wp:paragraph -->次に、JSも追加。

追加したのは、僕のダイエット記録です。(〃艸〃)
ライセンスはMITで。
jQuery(function() {
var ctx = document.getElementById("chart").getContext('2d');
var data = {
labels: [
'6', '7', '8', '9', '10',
'11', '12', '13', '14', '15', '16', '17'],
datasets: [{
label: '体重',
data: [
87.4, 87.9, 87.8, 87.5, 87.5,
87.5, 88.2, 88.6, 88.1, 87.5, 87.4, 87.4,
87.4, 88.4
],
borderColor: 'rgba(127, 255, 0, 1)',
backgroundColor: 'rgba(0,0,0,0)',
lineTension: 0,
}, {
label: '体脂肪率',
data: [
27.5, 27.4, 28.4, 28.3, 28.3,
28.3, 28.3, 28, 27.8, 28, 27.9, 27.9,
27.9, 28.7
],
borderColor: 'rgba(65, 105, 225, 1)',
backgroundColor: 'rgba(0,0,0,0)',
lineTension: 0,
}],
};
var chart = new Chart(ctx, {
type: 'line',
data: data,
options: {
scales: {
yAxes : [{
ticks : {max : 100, min : 0}
}]
}
}
});
});以上。
実際に、この記事内にも追加してみました。↓